Demo-Video: »Heartbeat | EKG-Monitor«
Demo-Video
»Heartbeat«
EKG-Monitor
Herzschlag - Eine EKG Kurve
Die Ausgangssituation
Die Aufgabenstellung kam in einem Videoschnittforum auf uns zu: Wie erzeugt man mit Adobe® After Effects und Adobe® Premiere Pro eine schöne
EKG-Kurve?
Lösungen gibt es etliche im Internet. Uns war es wichtig, eine Kurve zu entwickeln, die universell einsetzbar ist. Die Anforderungen sind einfach:
- Es soll nur ein Herzschlag gezeigt werden.
- Der zeitliche Ablauf soll einigermaßen korrekt dargestellt werden: Während die Zeit horizontal in x-Richtung konstant läuft, hängen die Ausschläge in y-Richtung von den Spannungswerten ab, die von den Elektroden gemessen werden. Auch lange Zeichenwege der Linie bei hohen Ausschlägen müssen in horizontaler Richtung in der gleichen Zeitspanne ablaufen, wie kleine Ausschläge oder gerade Linienabschnitte.
- Die EKG-Kurve soll auf der Simulation eines nachleuchtenden Röhrenbildschirms in der Farbe Bernstein dargestellt werden: Der Elektronenstrahl zeichnet nur den aktuellen Startpunkt. Die Linie entsteht durch das Nachleuchten der Röhrenbeschichtung. Das Nachleuchten löst sich nach einiger Zeit auf. Die nächste Linie ist wieder klar zu erkennen.
- Die EKG-Kurve soll loop-fähig sein.
- Die Größen sollen skalierbar sein.
- Das Monitorraster soll frei wählbar und mit beliebigen Texten erweiterbar sein.
- Die Farben sollen frei wählbar sein.
Die Vorgehensweise
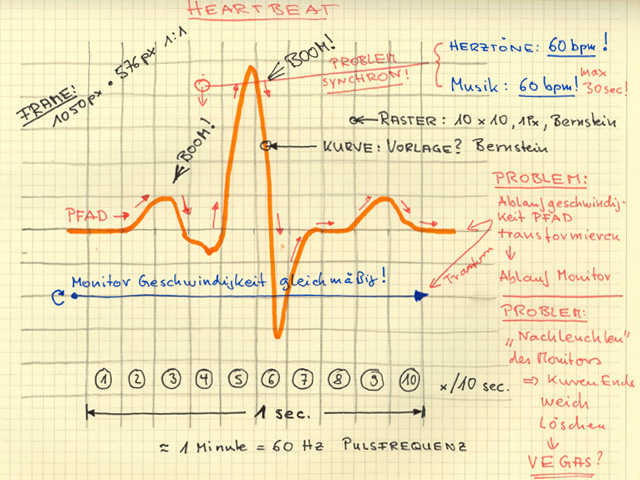
Zunächst haben wir uns mit einer Projektskizze klar gemacht, wie das Ergebnis aussehen soll und welche Stellen unsere besondere Aufmerksamkeit brauchen. Ein einfaches Blatt Papier und ein paar farbige Stifte genügten für diesen Zweck:

Abbildung: Heartbeat-Projektskizze
Danach haben wir überlegt, welche Programme für die Lösung in Frage kommen.
- Mit Adobe® Illustrator haben wir die EKG-Kurve gemalt, um eine skalierbare Vektorgrafik mit scharfen Kanten zu bekommen.
- Mit Adobe® Photoshop haben wir drei Dateien erzeugt: zunächst das Raster für den Monitor mit fest eingestellten Rasterwerten. Darin haben wir die Kurve aus Illustrator importiert und auf das Rastermaß angepasst. Zusätzlich haben wir das Herz-Symbol für die Puls-Anzeige erstellt..
- Mit Adobe® After Effects haben wir eine Komposition mit 10 Sekunden Laufzeit angelegt, die drei Photoshop-Dateien importiert und die Kurve mit dem Vegas-Effekt animiert. Der Vegas-Effekt ist für den Vortrieb des Kathodenstrahls zuständig und für den Nachleuchten-Effekt.
- Das Ergebnis wurde mit hoher Qualität im RGBA-Modus exportiert.
- In Adobe® Premiere Pro haben wir die Datei in zehn Teile zerschnitten. Grundlage für den Schnitt war das Raster, also die horizontalen Abstände. Unabhängig von der Frame-Anzahl, die im Video gespeichert war, haben wir Teile erzeugt, die jeweils genau dem Durchlauf des Kathodenstrahls (Spitze des Vegas-Effekts) innerhalb einer horizontalen Rasterteilung entsprachen.
- Jedes einzelne Teil wurde so eingestellt, dass die Laufzeit genau 1/10 Sekunde betrug. Dafür genügten 3 Frames pro 1/10-Sekunde-Abschnitt (also pro horizontalem Rasterabschnitt) bei 30fps.
- Alle Teile wurden hintereinandergelegt. Nun betrug die Laufzeit für einen Herzschlag genau eine Sekunde, wobei alle Abschnitte zwischen den Rasterlinien in jeweils 1/10 Sekunde durchlaufen werden.
- Die fertige Sequenz haben wir in eine Loop-Sequenz gepackt und mehrfach hintereinander kopiert.
- Diese Sequenz wiederum wurde in die finale Video-Sequenz gelegt, in der Vorspann, Nachspann, Titel und Soundtrack beigemischt wurden.
- Mit dem Soundclip-Baukasten aus Adobe® Audition haben wir ein 60bpm-Musikstück zusammengeklebt.
- Mit Adobe® Soundbooth wurden die Herztöne auf genau 60 Hz (bpm) getrimmt und mit dem Soundfile aus Audition abgemischt.
- Das Gesamtergebnis wurde für das Internet aus Premiere Pro exportiert.
Weiterführende Ideen
- Wir haben als Anregung in der neuen Fassung der Demo zusätzlich eine Sequenz eingebaut, die gleichzeitig drei Kurven zeigt, also eine Aufzeichnungslänge von drei Sekunden besitzt.
- Man sieht: Mehrere Herzschläge auf einem Monitor sind kein Problem!
- Auf diese Weise lässt sich loop-fähiges Footage für Projekte entwickeln, bei denen in Hintergrund ein EKG-Monitor laufen soll. Fehlt nur das Gehäuse.
- Selbstverständlich lässt sich das Design anpassen (Anzahl Kurven; Farben, Leuchtkraft; etc.).
- Mit dem Effekt Strich (statt mit Vegas, weil kein Nachleuchten gebraucht wird) kann beispielsweise ein EKG-Schreiber simuliert werden, der auf Rasterpapier die Kurven ausgibt und nicht auf einem Monitor.
- etc.

